Introduction: The Impact of a Website Redesign on Local Recruitment Success
LocalRecruit.com, a recruitment agency, sought a competitive edge in the crowded local hiring market. To attract more candidates and clients, boost engagement, and generate more leads, the agency recognized the need to update its website. Through a carefully strategized redesign, LocalRecruit.com saw remarkable improvements, including a 40% increase in lead conversions and heightened user engagement. This case study details the strategic elements that contributed to this transformation.
Key Takeaways
- Increased Conversions: LocalRecruit.com saw a 40% increase in conversions post-redesign.
- Boosted Engagement Metrics: Page views increased by 70%, and time on site doubled.
- Higher Mobile Engagement: Mobile traffic rose by 45% with a mobile-first design.
- Enhanced Lead Generation: Improved CTAs and forms led to a 30% increase in qualified leads.
Background: LocalRecruiter’s Initial Website Challenges
Initially, LocalRecruit.com’s website had several challenges limiting its effectiveness:
- Outdated Interface: The site lacked a modern, professional aesthetic, potentially undermining credibility.
- Non-Responsive Design: It was not optimized for mobile, leading to poor experiences for mobile users.
- Cluttered Navigation: Users struggled to locate essential information, resulting in high bounce rates.
- Limited Conversion Optimization: The contact forms and job application CTAs were not optimized for conversions, limiting lead capture.
In response, LocalRecruit decided to pursue a comprehensive redesign focused on enhancing usability, attracting quality leads, and establishing authority in the local market.
Project Objectives and Redesign Strategy
Project Goals
- Improve User Experience (UX): Make navigation intuitive and reduce clutter to improve usability.
- Increase Lead Generation: Optimize contact forms, job postings, and CTAs to encourage lead submissions.
- Enhance Mobile Accessibility: Ensure a mobile-first approach to accommodate the growing mobile user base.
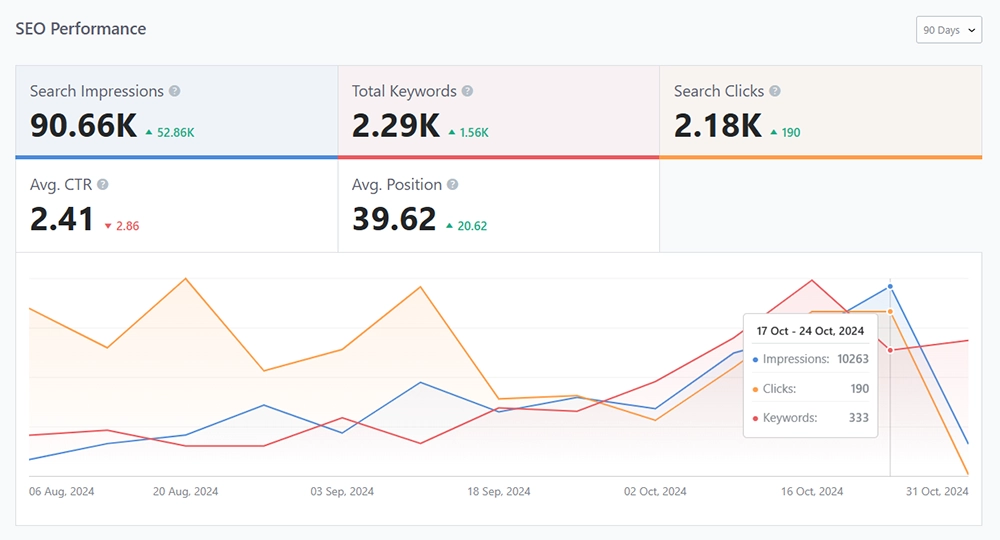
- Improve Local SEO: Optimize for industry-relevant keywords and enhance visibility in local searches.
Redesign Strategy
The web design team developed a data-driven strategy centered on:
- User-Centered Design (UCD): Collecting input from clients and job seekers to align with user expectations.
- A/B Testing: Testing various CTA placements, form lengths, and content layouts to determine the most effective structure.
- Local SEO Optimization: Integrating local keywords and schema markup to support local search presence.
The Redesign Process
1. Conducting Stakeholder and User Research
- Stakeholder Interviews: Sessions with LocalRecruit’s staff helped identify core areas for lead generation and engagement improvements.
- User Feedback Surveys: Surveys of clients and candidates revealed preferences for faster access to job listings, improved form simplicity, and intuitive navigation.
2. Designing User-Centric Wireframes
- Wireframes: Created to simplify navigation, with a clear job search functionality and segmented services.
- User Testing: Conducted usability tests with job seekers and employers, leading to refinements based on user suggestions.
3. Prioritizing Mobile Optimization
- Responsive Design: The website was built to automatically adjust for mobile, tablet, and desktop views.
- Mobile-Friendly Forms: Simplified forms with touch-friendly fields for a seamless experience on mobile devices.
4. Enhancing SEO for Local Visibility
- Local SEO Focus: Content was optimized around recruitment-related keywords, such as “job recruiters in [City]” and “local staffing agency.”
- Schema Markup: Schema was added to better structure information for search engines, increasing relevance for local job searches.

Results and Impact: Improved Metrics Post-Redesign
After implementing the redesign, LocalRecruit.com saw marked improvements in performance metrics:
1. Lead Conversion Rate Boosted by 40%
- Before: Conversion rate was 1.8%.
- After: Conversion rate increased to 2.5% due to streamlined CTAs, clearer job descriptions, and optimized lead capture forms.
2. Enhanced Engagement Metrics
- Page Views: Increased by 70% as users spent more time exploring job listings, services, and resource pages.
- Time on Site: Average time on site doubled, from 1.2 minutes to 2.4 minutes as visitors engaged more deeply with content.
3. Mobile Traffic Growth by 45%
- Mobile Bounce Rate: Reduced from 52% to 30%, demonstrating improved mobile usability.
- Mobile Job Applications: Applications from mobile devices saw a 30% increase, due to the responsive, mobile-optimized design.
4. Lead Generation Improvement by 30%
- Contact Form Submissions: Increased by 30%, as forms were simplified and CTAs clarified.
- Job Application Submissions: Applications increased, as the new design encouraged users to explore more job listings.

Key Features and Improvements in the Redesign
Simplified Navigation and Search Functionality
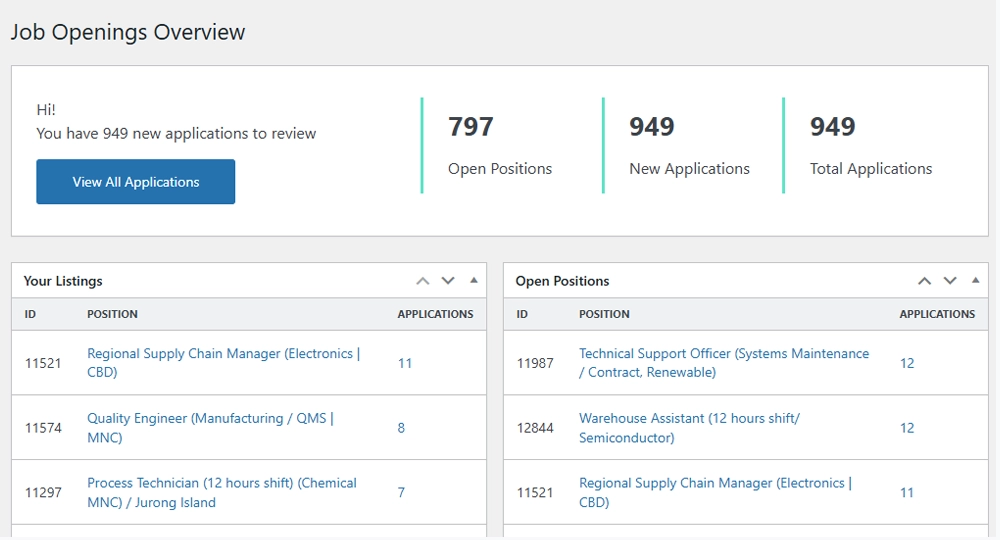
- Clear Navigation Bar: Organized job listings by industry and included sections for employers and job seekers.
- Advanced Job Search: Enabled users to filter by location, role, and industry, making job searches faster and more precise.
Enhanced Job Posting and Lead Capture
- Detailed Job Postings: Each job listing included detailed role descriptions, requirements, and a “Quick Apply” feature.
- Optimized Contact Forms: Forms were condensed and fields were minimized, reducing friction in lead submission.
Improved Content and SEO for Local Visibility
- Industry Blog: A blog was added to share career advice, hiring trends, and local industry insights, boosting organic traffic and SEO.
- Optimized Service Pages: Each service page was optimized with local keywords and informative content to appeal to both job seekers and employers.
Lessons Learned and Best Practices for Recruitment Websites
- Prioritize Mobile Experience: With many job seekers using mobile, ensuring a smooth mobile experience is essential for higher engagement.
- Optimize Lead Capture Forms: Simple, straightforward forms and CTAs significantly improve lead conversion rates.
- Leverage Local SEO for Greater Reach: Optimizing for local search terms helps agencies capture a larger share of local candidates and clients.
- Conduct Continuous Testing: Ongoing A/B testing and feedback loops are essential to understand what resonates with users and optimize accordingly.
Conclusion: Transformation Through Redesign
The website redesign for LocalRecruit.com resulted in significant improvements, with a 40% increase in lead conversions and higher engagement from both job seekers and employers. This case study underscores the potential of a strategic website redesign to drive growth in a competitive market by focusing on user experience, mobile accessibility, and local SEO.
FAQs
How did the redesign improve LocalRecruit.com’s conversion rate?
By streamlining navigation, optimizing job application forms, and clarifying CTAs, the redesign reduced friction and improved the lead capture process.
Why is mobile optimization crucial for recruitment websites?
Many job seekers and employers browse on mobile devices, so a mobile-optimized site ensures a smooth experience, improving engagement and conversions.
What role did local SEO play in the redesign?
Local SEO helped LocalRecruit.com appear in local searches, connecting them more effectively with both candidates and employers in their area.
What metrics are most important to measure after a website redesign?
Metrics include lead conversion rate, bounce rate, mobile traffic, time on site, and form submission rates.